How To Animate SVGs
SVG’s With One Path Attribute
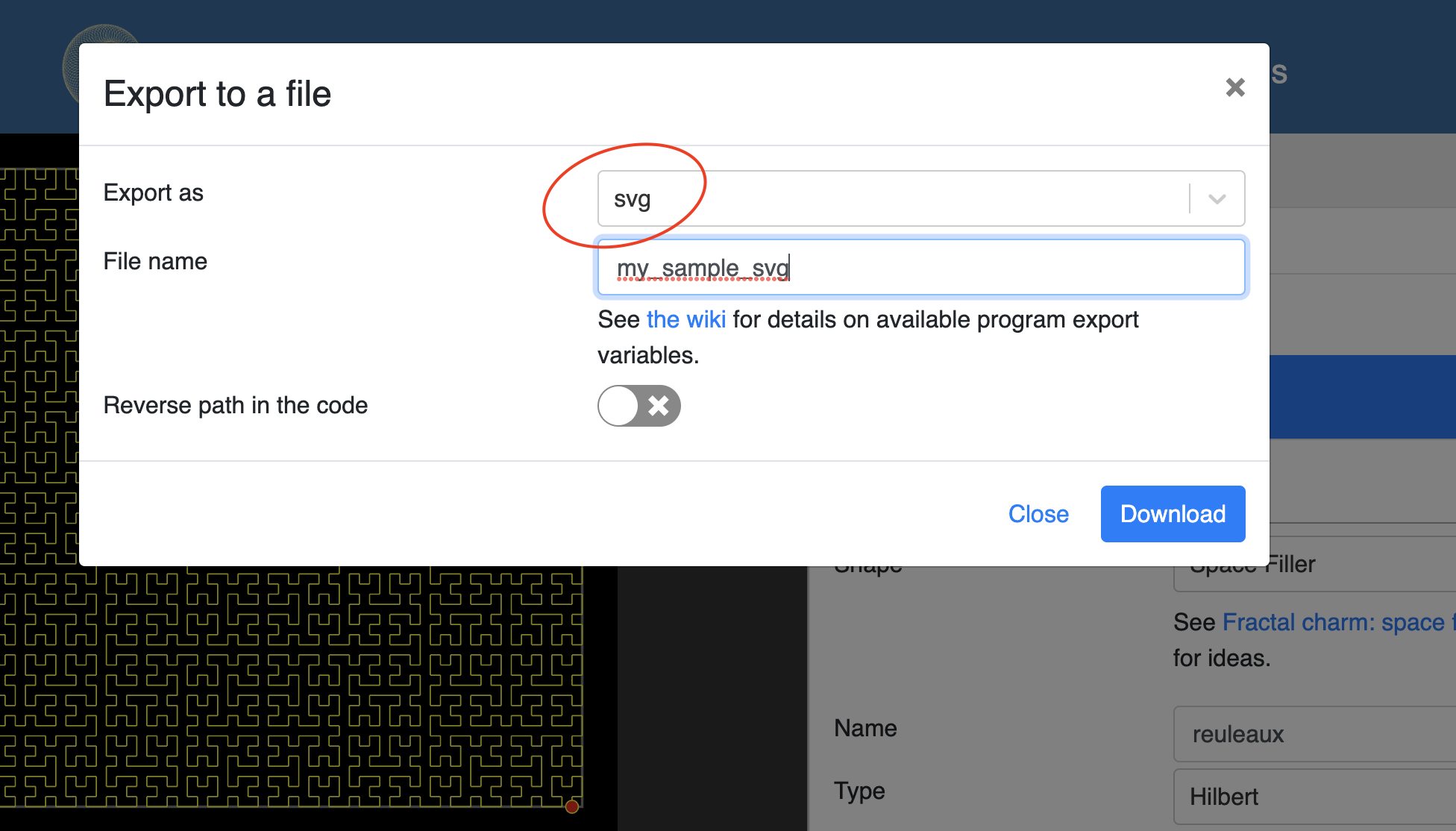
- Download an SVG File
- I like to use these websites, however there are many out there.
- https://sandify.org/ (most of the SVG’s in the repository came from here)
- https://drawingbots.net/knowledge/tools a nice collections of tools
- Be sure to download the file as an SVG
- I like to use these websites, however there are many out there.

- Open the SVG in a text editor
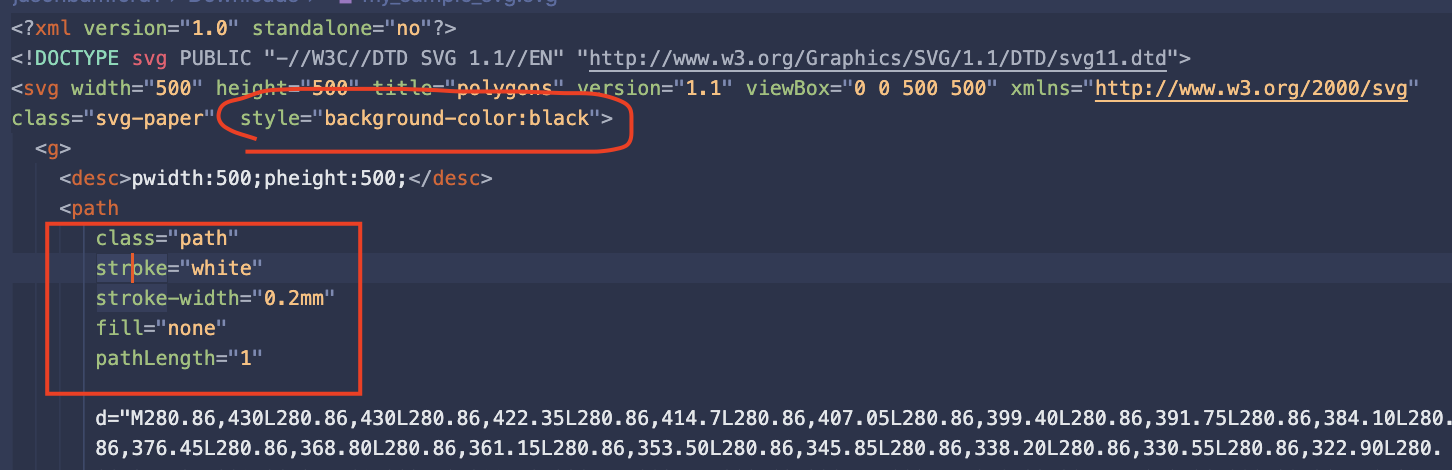
- In the text editor make the background black
- Adjust the path attributes
- class=”path”
- stroke=”white”
- stroke-width=”0.2mm”
- fill=”none”
- pathLength=”1”

</p>
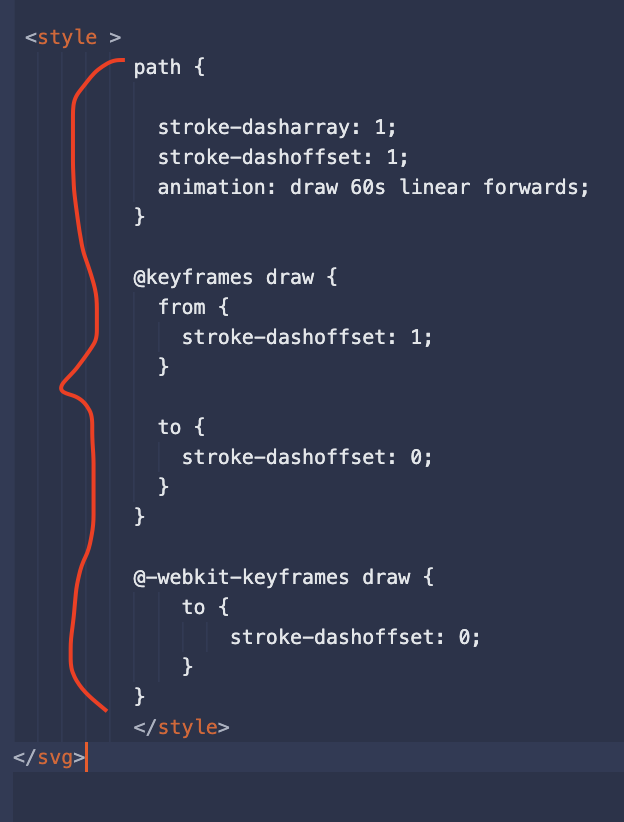
- Add in the Style Tag to force the animation magic
- You want to add the animation in the style tag in order to avoid having to use any javascript
<style>
path {
stroke-dasharray: 1;
stroke-dashoffset: 1;
animation: draw 60s linear forwards;
}
@keyframes draw {
from {
stroke-dashoffset: 1;
}
to {
stroke-dashoffset: 0;
}
}
@-webkit-keyframes draw {
to {
stroke-dashoffset: 0;
}
}
</style>

- Save your edits and your newly minted SVG to your mirror’s SVG folder
SVG’s With Multiple Path Attributes
But wait, Jason, the SVG I downloaded has multiple paths in it… See a video here where I walk through the process of animating an SVG of a map that has many path elements. The final results look like the city is being drawn(see below).
- Update all the Path attributes to have a pathLength=”1”. I use ctr+f replace
- Note how many path attributes there are in the file for step 3
- Input the number of paths in the file into the generate_style.py file
- Save the output from generate_style.py and paste it into a new style tag
- Check that the Fill is either none or black, and that the stroke is white.
Published on March 26, 2023
